Top 20 Helpful Interesting jQuery Random Image Examples

Responsive KenBurner Slider jQuery Plugin
Responsive KenBurner Slider jQuery Plugin is the premium way of using a slider in your website.Responsive Function Extended with Proportional Image Resizing function. Image and Thumbs fully resizable
Customizable Ken Burns Effect (StartEnd-Position and Zoom or Random)
jQuery Conflict free plugin
2 Pictures are used for Hover-Effects, so you can build every effect you wish (blur, greyscale…) with your favorite image tool
No! It is the typical way of implementing a jQuery plugin.

30+ jQuery Image Slider Plugins and Tutorials
55 Best jQuery Carousel Plugins
80 Amazing jQuery Slider and Carousel Plugins
80 Awesome jQuery Slider Plugins
Smart resizing and repositioning image, video and also text sublayers in responsive modes including font-sizes, line-heights, etc. Unlimited types of usage (image slider, image slider with text, content slider, video gallery slider, mixed content slider, etc…)
Tons of (mostly unique) features (auto-play and auto-preview images for YouTube and Vimeo videos, auto-pause slideshow if videos are playing, pause on hover, image preload, loops, linking sublayers to another layer or to any url, yourLogo feature with link, deep-linking, random start, random-slideshow, etc.

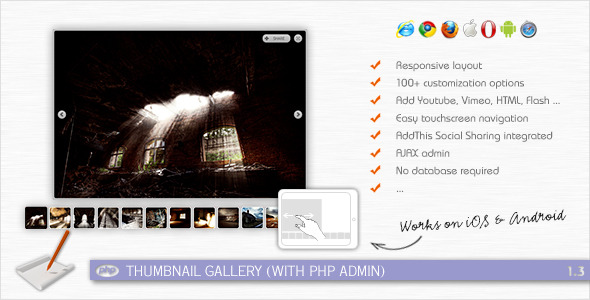
Display images at random.You can change background color, image and transparency in the gallery from admin. * Option to move navigation buttons outside the image. * Caption can be positioned over the image.

The OneByOne Slider is a lightweight, responsive & layered jQuery plugin you can use to display your image and text one by one.Update to the jQuery 1. You can re-download the source package if want to use it with jQuery 1.Update to jQuery 1.Optional animation style, can be in random or any other type.For jQuery 1.It seems there is a bug with jQuery 1.0, please download the Uncompressed version of jQuery and comment line 4521, then this plugin will work fine.‘fadeIn’, ‘fadeInUp’, ‘fadeInDown’, ‘fadeInLeft’, ‘fadeInRight’, ‘fadeInRight’, ‘bounceIn’, ‘bounceInDown’, ‘bounceInUp’, ‘bounceInLeft’, ‘bounceInRight’, ‘rotateIn’, ‘rotateInDownLeft’, ‘rotateInDownRight’, ‘rotateInUpLeft’, ‘rotateInUpRight’, ‘fadeInLeftBig’, ‘fadeInRightBig’, ‘fadeInUpBig’, ‘fadeInDownBig’, ‘flipInX’, ‘flipInY’, ‘lightSpeedIn’ or ‘random’
The CSS button image in the bootstrap example is from photos8.XML Image/Video Grid Gallery:

Optional deeplinking with jquery address for improved SEO. Optional deeplinking with jquery address
Optional random play
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

This app support Image Galleries, Portfolios and Sliders.Full Ajax and jquery support
Image and content slider jQuery mobile
Fully customizable image upload and resize
Retain transparent image background
<?php $list->SliderDisplay('random');?>

With Dynamic Grid: XML Gallery you can create the image gallery HTML that you want. And if you don’t know what you need, the script comes with solid default settings that create a beautiful and random layout on every page load!
If you want to tackle the settings a bit you can create anything – horizontal 1-row scroller, vertical 1-column scroller, grid with square cells, grid with random number of cells, or even – a grid with random number of cells and every cell with a random height!
Image scaling/centering
Doesn’t if your image is larger, smaller, taller, thinner or whatever – it will not break the plugin. While this plugin is great for viewing images right from your website, your visitors would want to click and view an image in full size. The most popular image gallery script out there, it’s simply the best way to view images in their full sizes.

This is a javascript / CSS based image viewer prepared to display product photos, maps or any image within custom small area.Fit or Fill the image
9: [18 MAR 2013]jQuery version 1.Custom alignment – on clicking reset button aligns the image in specified way
Chrome bug fixed – The random black border appearance on plugin google chrome fixed
- On Image Load.

The animation ease type can be random or a certain type. Both the image and text’s support ease in and ease out animation.jQuery OneByOne Slider Plugin:

Looking For jQuery Social Media Plugins?
jQuery Social Media Tabs
jQuery Social Share Buttons
Tested up to jQuery 1.Random Order Network Wall
Adding A jQuery lightbox plugin
browser function for jQuery 1.Updated: jQuery Isotope v 1.Added: Option to show twitter images + twitter image size options
Added: Option to show random order
jQuery Isotope: http://isotope.

update to jquery 1.auto create playlists from folder(s) of image files
Multimedia gallery with image mouse pan and touch pan for touch supported devices, video (local, youtube, vimeo) and audio players with Flash backups for older browsers. Optional deeplinking with jquery address for SEO
Unlimited image categories supported
Optional different size image thumbnails per category
Optional image description (with optional auto-open)
Optional image link
Start with image scaled down or in its original size
Image mouse pan and touch pan on touch supported devices
Optional random play
Random
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

That said Nex, doesn’t need any other libraries at all (except jquery) to implement all it’s functionality, you can see the speed of the slider on the demo page.It’s very easy to implement, even for beginners due to the fact that it is uses jquery, usage should be no trouble at all.jquery.com/jquery-1. Random
Support of image filters: brightness,contrast,grayscale,hue-rotate,saturate,sepia.Different Content types: image, video, map
jQuery – Released under the MIT license

update to jquery 1. Optional deeplinking with jquery address (indexable images) for SEO
Image size options: fit-inside / fit-outside / normal. Can be used with only single image category (no menu). Optional description for each image. Optional random play.Global or individual delay (per category), or individual delay per image. Optional link for each image (blank/parent, open url in new/same window). Random
HTML5 Video & Image Background Intro
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Image Gallery Slideshow with MousePan
jQuery Accordion MultiPurpose Gallery Slideshow
JQuery Stack Banner Slideshow with Captions
jQuery Slice Banner Slideshow with Captions
JQuery Ken Burns Fullscreen Gallery Slideshow

Slider Revolution! Responsive jQuery Plugin The Revolution is here!
This plugin features tons of unique transition effects, an image preloader, video embedding, autoplay that stops on user interaction and lots of easy to set options to create your own effects. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
jQuery 1.JQuery-only Version: Slider Revolution Responsive Wordpress Plugin
Image and Thumbs fully resizable
Using CSS Animation with FallBack to jQuery
Captions/Layers like Video, Image and html tags can be easily Created
jQuery Conflict free plugin
Feature: jQuery 2.Feature: jQuery 2.Feature: Changed Caption Animation from jQuery animation effects against CSS Animations.Bug Fix: Fullwidth align calculation bug fixed if aspect ratio of container equal to aspect ratio of main image
Support: jQuery 1.Updated jQuery Transition Plugin to 0.Lilnk To Slide works now also on Main Image.Bug Fix for jQuery UI slider
0 and jQuery 1.jQuery 1.72 and jQuery 1.Background Image can be used for Banner now
bug fix: jQuery 1.Feature added: Random Transitions with random Slots can be used now

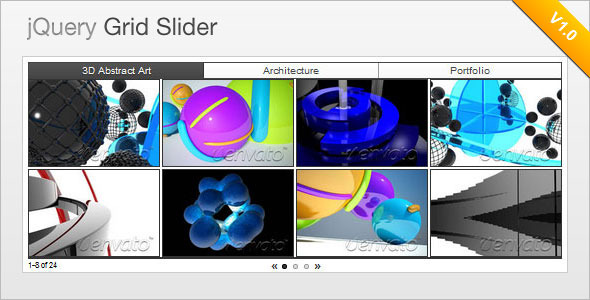
This is a jQuery grid slider with support for multiple categories, expandable html content, and lightbox. Able to shuffle thumbnail tiles in random order.

update to jquery 1.update prettyphoto for jquery 1. Optional image title
Optional image link
Optional image lightbox (Prettyphoto)
Optional link whole image to lightbox or external url
Random play
JQuery Thumbnail Gallery With Lightbox
JQuery AutoSlide Image Gallery Slideshow with Music
JQuery Stack Banner Slideshow with Captions

KenBurner Slider jQuery Plugin What is it? Kenburner is the premium way of using a slider in your website. And if you use a browser which does not this it will FallBack to a jQuery version. Or go nuts and choose “Random”! And do not forget that you not only can animate your picture transitions and the Ken Burns Effect but the elements (Text, Icons, Pics…) on each slide too.Image and Thumbs fully resizable Using Canvas Animation with FallBack to CSS Animation and also with FallBack to jQuery Optional Ken Burns effect Unlimited Caption Layers Unlimited Slides Customizable Ken Burns Effect (StartEnd-Position and Zoom or Random) iPhone/iPad & Android Swipe Touch enabled jQuery Conflict free plugin Customizable 100% via Plugin Parameters / CSS / HTML Easy installation in your Website Special Easing Example Page included Example Picture Effect Instruction PSD included 2 Pictures are used for Hover-Effects, so you can build every effect you wish (blur, greyscale…) with your favorite image tool
Is it hard to implement? No! It is the typical way of implementing a jQuery plugin.

bgStretcher (Background Stretcher) is a slider jQuery plugin for stretching one or more images proportionally across an entire page or element. The plugin allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to fill the entire window area. Sequence mode can be set to normal, backwards, or random.Lightweight jQuery Plugin

Would you like to present your images and photos in an innovative, artistic and original way? jQuery Tiles Gallery is perfect for you!
There are plenty of similar galleries out there but jquery Tiles Gallery is the only one with a real complex grid. Any other gallery is ordinary and looks always the same, jQuery Tiles Gallery is a new way to present your photos.Because jQuery Tiles Gallery is a gorgeus way to immediately present all your pictures, the visitors of your web site can see all the pictures at a glance, like no other gallery or slider can do!
jQuery Tiles Gallery arranges your images inside a random-generated grid, it’s much more than a simple multiple column layout, it’s a beautiful and fancy way to present your showcases, galleries, photos… and so on.It’s also possible to add captions simply adding them as ALT attribute of each image.

